검색결과 리스트
IT에 해당되는 글 86건
- 2020.04.13 파이썬 기초 - 콜렉션
- 2019.05.05 스트림 개발 前 간단하게 알아둘 것!
글
파이썬 기초 - 콜렉션
파이썬의 기초적인 콜렉션은 다음과 같이 나뉘어요.
1. 리스트 (List)
2. 딕셔너리 (Dictionary)
3. 집합 (Set)
4. 튜플 (Tuple)
정말 간단하게만 짚는 페이지로.. 하죠. :)
1. 리스트는 모두가 흔히 알고 있는 그 리스트 맞아요.
- 니니즈_리스트 = [1, 2, 3]
- 니니즈_리스트[0] == 1 -> True
- 흔히 알고 있듯, 리스트의 인덱스는 0부터 시작하는데 파이썬도 마찬가지예요.
- 신기한건 파이썬의 리스트는 타입없이 어떤 것이든 넣을 수 있어요. 좀 더 전문적으로 얘기하면, 파이썬은 객체 기반 언어라는 표현이 맞는 듯 해요. 아래에 있는 것도 리스트로서 초기화가 가능하죠.
- 니니즈_리스트 = [1, "2", 3, False, {"key" : "value"} , "앙몬드", "죠르디", 5.0]
- 즐겨찾는 함수 : append, remove, pop, extend, insert (리스트 객체 안의 빌트인 함수)
- 레퍼런스 (포인터) 와 슬라이싱으로 심화 확장됩니다. 같이 range 로 루프도 돌려볼거예요!
2. 딕셔너리 (Dictionary). 줄여서 딕트. 다들 많이 보신 그 Json 객체와 똑같아요.
- 차이점이요? 자바스크립트 Json에서 키 찾을 때 그거 없으면 오류가 안나잖아요? 얘는 기본적으론 오류가 나요. (KeyError)
- 딕트 후속 편에서, 런타임 시 키에러가 나지 않게 하는 & 회피하는 방식이 있는데 간략히 남길 거예요.
- 딕트는 얘처럼 생겼어요.
my_dict = {
"이걸_키_key_라_부르고" : "이건_값_value_라고_하죠!" ,
"이름" : "앙몬드",
"나이" : 29,
"집" : "스노우타운",
"비고" : "없음"
}
- Json 객체란? -> https://ko.wikipedia.org/wiki/JSON
JSON - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. JSON(제이슨[1], JavaScript Object Notation)은 속성-값 쌍( attribute–value pairs and array data types (or any other serializable value)) 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다. 비동기 브라우저/서버 통신 (AJAX)을 위해, 넓게는 XML(AJA
ko.wikipedia.org
3. 집합 (Set). 중복을 허용하지 않는 콜렉션이예요.
- (뒷담) 사실 앵간한거는, 위에 리스트와 딕트로 비즈니스 로직과 연산들 거진 처리 됩니다.
- 근데 정말 특수 상황에서는 리스트랑 딕트로 개발하는데 엄청 걸릴거, 집합 함수로 끝날때가 있어요.
- 교집합 (intersection) , 합집합 (union) , 여집합 (difference) .
- 무시 못하는 녀석이니 꼭 한번은 짚고 넘어가는 센스.
- 언제 한번 일하다가 카운터처럼 작용하는 녀석입니다 :)
- 간단한 문법은 요래 생겼어요. (이것도 중괄호인데, 딕트처럼 키:밸류 쌍은 아니예요!)
앙몬드_집합 = {1, 2, "3", 4, 5}
4. 튜플 (Tuple). 리스트랑 똑같이 생겼는데, 이건 상수가 리스트화 된 것이라고 생각해주면 편해요!
- 변수는 바꿔도 상수는 못바꾸죵.
- 그 상수가 리스트화 된 것이 튜플입니다.
- 대괄호도 나왔고, 중괄호도 나왔으니 이젠 소괄호 나올 차례.
- 앙몬드_튜플 = (1, 2, "뭐", "바꿔볼래?", "ㅎㅎㅎ")
진짜 못바꿔요. 바꾸려고 시도하면 ( 앙몬드_튜플[4] = "아냐 난 바꿀거야" ) TypeError 내뱉습니다.
아직 제대로 시작도 하지 않았는데, 훗날 이 페이지를 다시 보면 조금 다듬어야겠어요.
조금씩 코드도 캡처해보고 해야죠.
그나저나 자바8이랑 스프링 프레임워크 다 까먹어가는데 큰일났네요 :(
'IT > Python3' 카테고리의 다른 글
| AWS EBS 네임태그 자동화 람다 (0) | 2020.08.17 |
|---|---|
| AWS ELB 네임태그 생성 자동화 스크립트 (0) | 2020.08.10 |
| 파이썬 (Python) 리스트 (3) - 리스트 슬라이싱과 역인덱스 (0) | 2020.05.18 |
| 파이썬 (Python) 리스트 (2) - 리스트 제어 함수 (0) | 2020.04.19 |
| 파이썬 (Python) 리스트 (1) - 리스트를 만들어보쟈 (0) | 2020.04.15 |
글
스트림 개발 前 간단하게 알아둘 것!
이젠 벌써 몇년 된 기능이지만..
0. 외부 통신에 사용되는 (외부 인터페이스) 인풋아웃풋 스트림과는 별개임을 기억해둡시다.....
1. 스트림은 자바8에서 도입된 API
모든 자바 개발자들을 지X발광 열광하게 만든 정말 대단한 기능입니다.. (저도 지X발광)
2. 코드 길이가 확실히 줄어들었어요.
3. 진입장벽이 높아, 스트림을 이용한 개발에 익숙치 않다면 가독성이 현저히 떨어져요.
하지만, 프로젝트에서 자바8 기준으로 개발하며 시간이 지나다보니, 스트림이 가독성이 더 낫습니다.
2번의 연장선이나, 코드 사이즈가 작아서 가독성이 훨 나아졌어요. ( 제 기준으론.. )
4. 속도는 느려요..
자바 후속 버전 (19년 3월? 4월? 기준 자바 12 릴리즈) 에서 많이 개선되었다고는 하나, 직접 써보진 않았어요
기능을 구현하는데 있어서, 정말 속도가 중요시된다면 스트림이 아닌, 클래식으로 개발하는게 훨씬 낫습니다.
5. 스트림을 이용한 개발은요. (아주 간단하게.... 라고 쓰고싶은 마음이 굴뚝같지만...)
스트림 API로 행위에 대한 프레임을 잡고 (추상메서드), 안의 실행될 행동은 람다식 (Lambda Exp.) 으로 개발 (구현).
5번의 이 의미는, 시간이 되면 직접 다뤄보겠으나 다른 무림의 고수분들이 잘 작성해주신 글들이 많으니 구글링 ㄱㄱ
6. 스트림을 이해하기에 앞서, 자바의 인터페이스 (+함수형 IF) / 람다식 (Lambda Exp.) 에 대한 내용을 선수과목으로 알아두실 것을 필히 권고드립니다.
7. 자바8의 실질적인 개발 글은 그 의미에 대한 고찰보다는 API 사용 설명이 조금 더 가깝습니다.
의미에 대한 고찰과 실질적인 정의가 필요할 경우, 저 또한 그 글에 레퍼런스를 참조토록 하겠습니다 :)
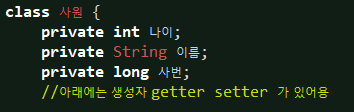
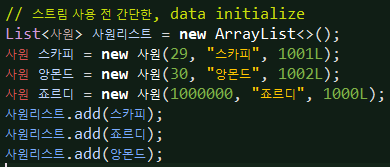
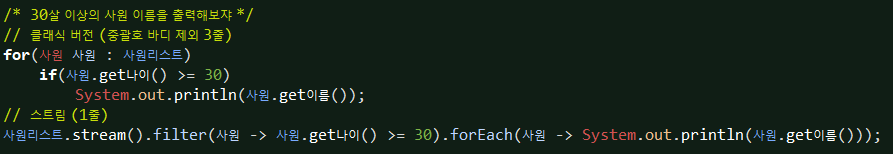
8. 스트림 API에 대한 맛보기 예시 캡처